每個 Repository 都可以建立自己的 Project,Project 可以規劃專案、排序任務、追蹤任務狀態、分享狀態等等,採用看板的方式顯示,和 trello 的相似度頗高,除了本身的功能以外,Project 的卡片和 Github Issue 的功能之間也有很高的密切度,細節功能十分完善,接下來我們就一一來介紹。
Github Project 介紹共分為三篇:
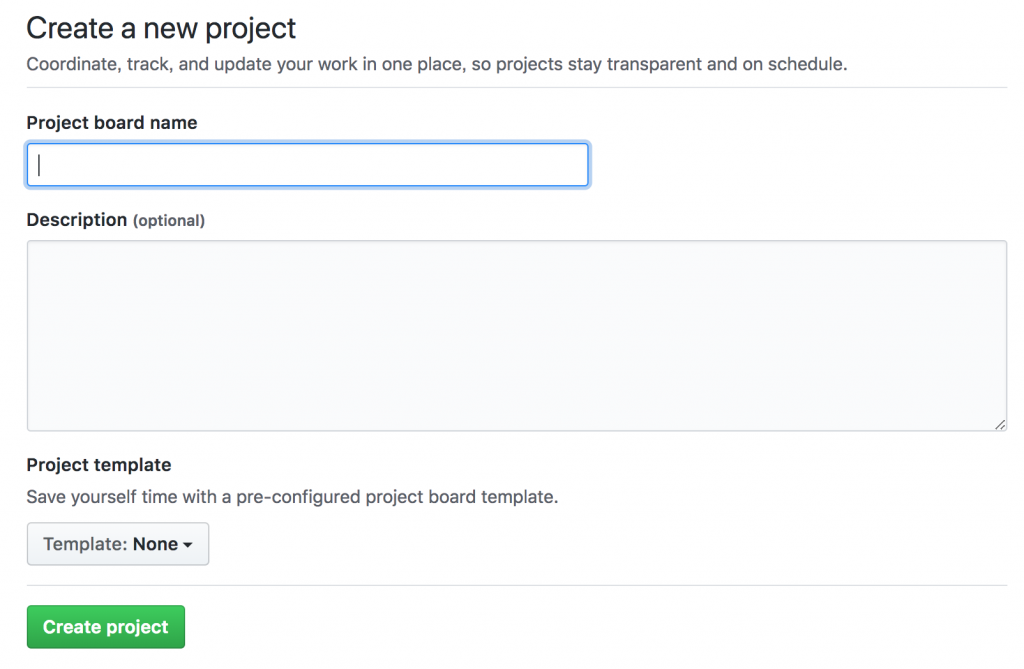
進入 Project 頁面,點一下 Create a project 就可以建立了。
建立 project 時,除了必填的 project 名稱,以及選填的描述,還有一項選項是 Project template。
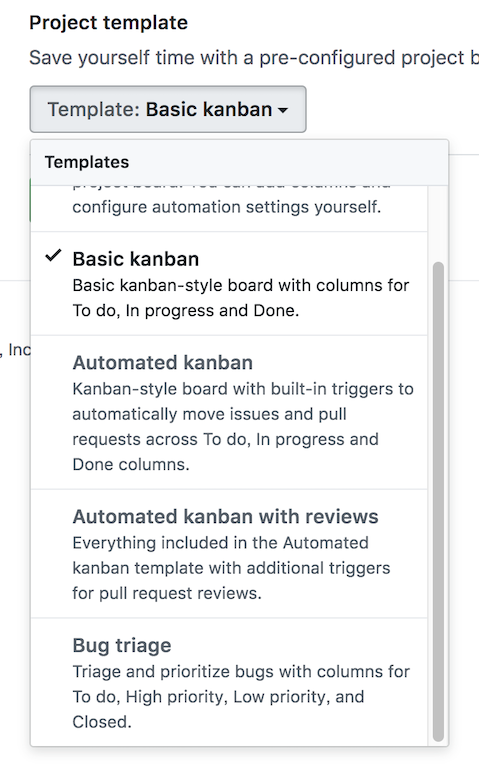
Project template 有分為 None, Basic kanban, Automated kanban, Automated kanban with review, Bug triage。
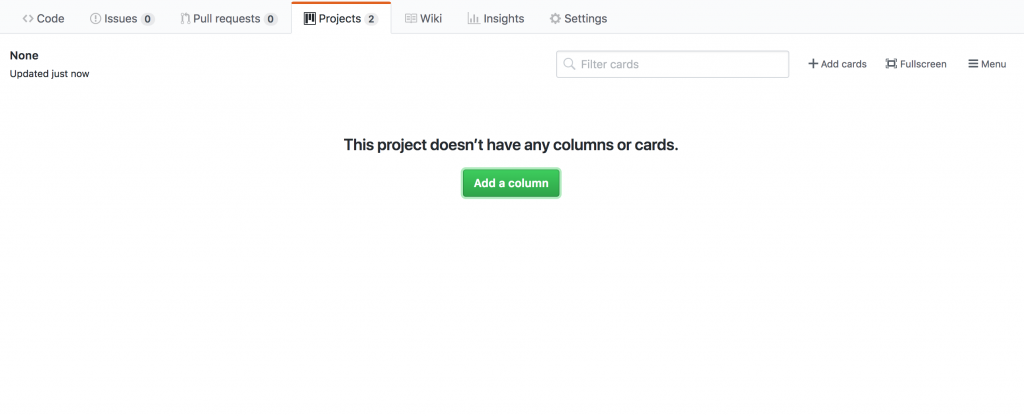
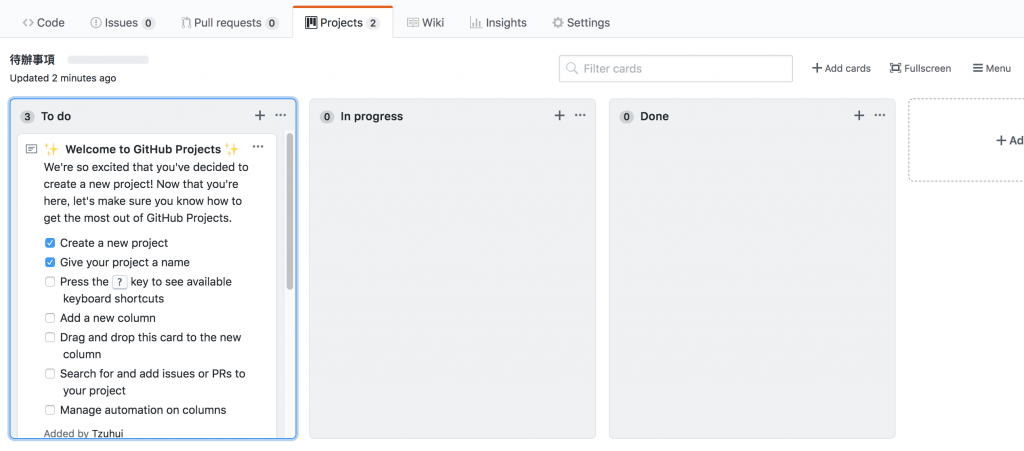
選擇 None 時,開啟 Project 後是空白的,所有的看板與卡片都需要自己建立。
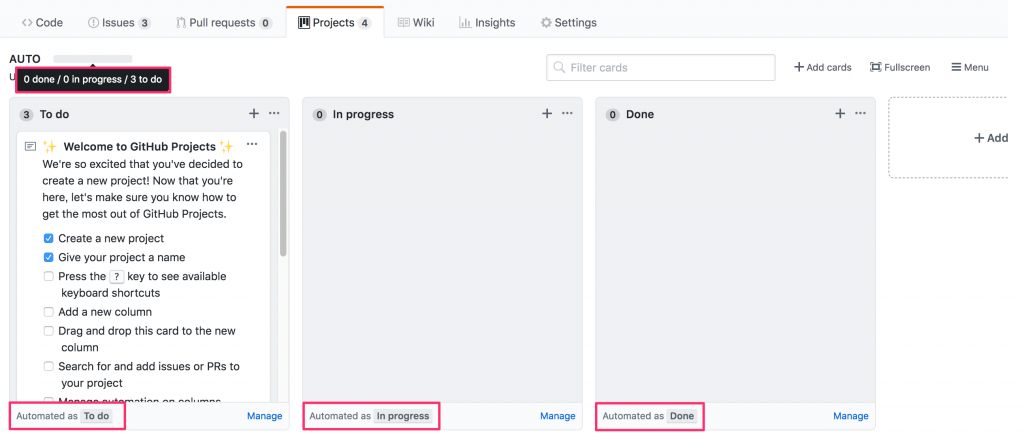
選擇 Basic kanban 時,會自動幫你建好三個看板:To do, In progress, Done,讓你在管理專案時可以更清楚的將內容直接分成這三類,除了這三個類別也可以在 Add a column 自己新增看板。而 Automated kanban 的看板和 Basic 是一樣的,不同地方在於會自動幫你在這些看板再加上管理標籤。管理標籤的用途主要是讀取整個 Project 進度,依據管理標籤的分類,來顯示進度條。

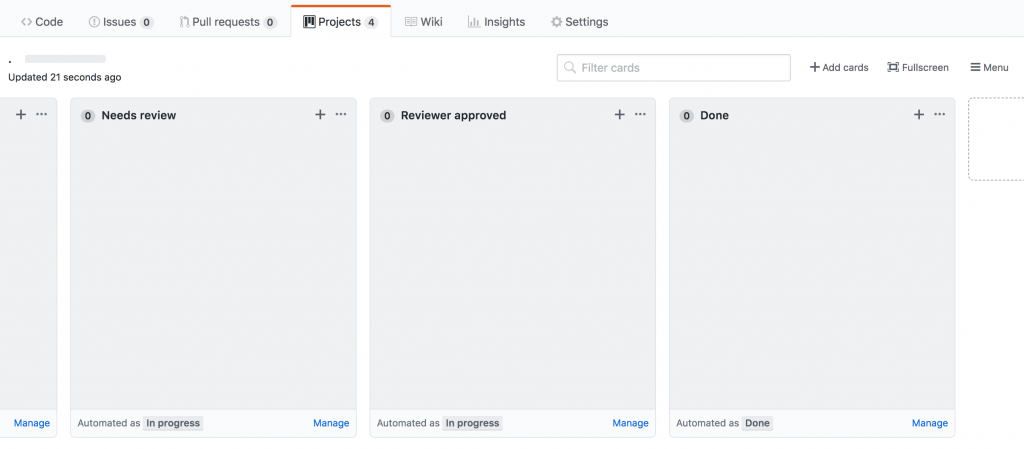
如果覺得三類太少,想要多個檢查看板,就可以選擇 Automated kanban with reviews,比起 Basic kanban 又多了 Needs review 和 Reviewer approved,而多的這兩個看板也被標記圍 In progress。
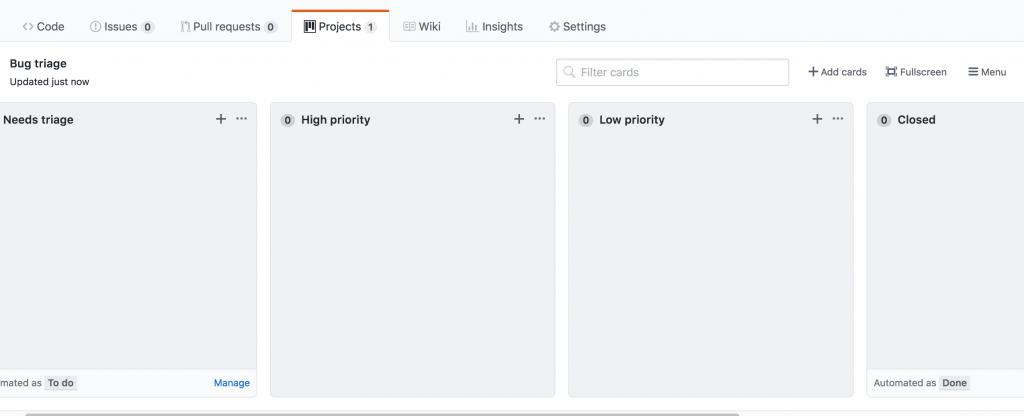
最後還有一種 template 是 Bug triage,分為需要分流的內容、優先順序先後和關閉的看板,所包含的標記只有 Todo 和 Done。
了解 Project template 的好處在於一開始建立 project 就能以自己的需求下去建立看板,不需要再思考需要建立哪些,由系統先把基礎的分類都建立好,這樣對於剛開始建立與熟悉 project 的人或是只需要這些看板分類的人都能更有效率的使用,就算需要更多分類的人,也可以在明確的基底上去新增額外自己想要的看板。
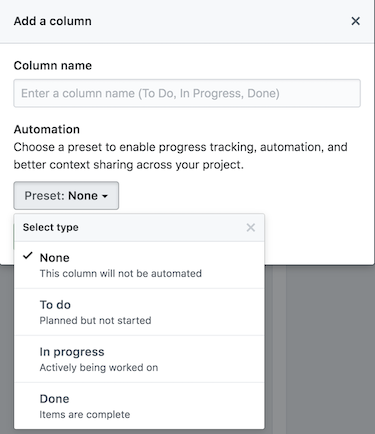
在新增看板時,也可以選擇是否要建議管理標籤,選擇 None 的話就是都不會有,其他則有 Todo、In progress、Done。
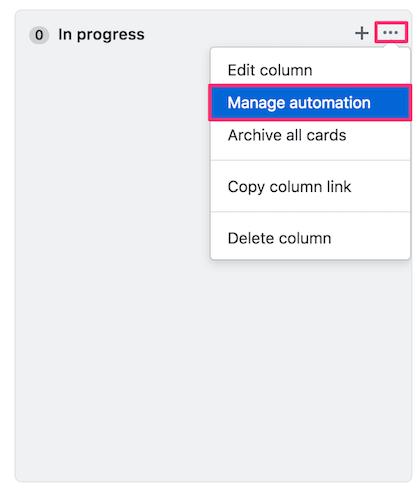
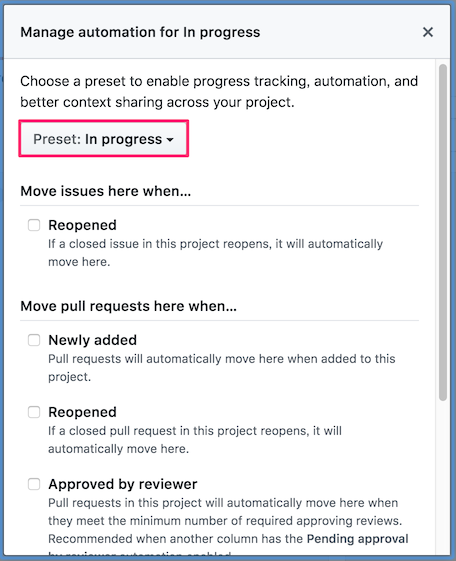
如果看板已經建議了,但本來沒有管理標籤,也是可以後來再新增哦!只要點一下看板上的 ...,選擇 Manage automation 就可以新增了。
粉紅色框框的地方是主要的選項,下面是關於一些細節的設定。
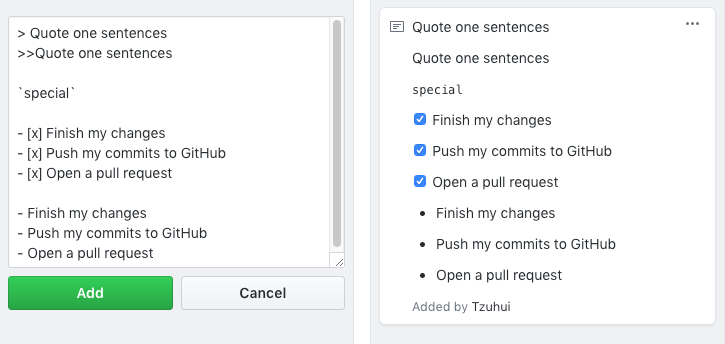
在每個看板的右上方都有一個 + 號,點一下就可以新增卡片,新增卡片非常簡單,它只有一個格子可以輸入,這時候要寫出不同的格式,就一定要了解 Markdown。第七篇有介紹過 GitHub Readme.md 和 Issue 都可以用的語法,在卡片上也是可以使用的,只是在卡片使用時有些會顯示不出來,例如:大小區塊、階層式區塊語法,讓我們一起來看看吧!左邊的圖片是在卡片上用 Markdown 語法新增內容,右邊是顯示出來的畫面,可以看出來小區塊的語法與階層式區塊語法在卡片是顯示成另一種樣式,不過基本上都是大同小異。
新增完一張卡片,一個基礎的 Project 功能就完成了!不過 Project 功能之所以會拿出來介紹當然不是只有這麼簡單,它還包括許多細節的功能以及和 Issue 之間的轉換與連結,下一篇我們就來說明這些細微的功能。
